上一篇文章『Bpmn-js 13.2.0版本之BpmnModeler高级用法』介绍了bpmn-js的modeler模式下的一些开发配置,这篇文章将会介绍NavigatedViewer和Viewer的高级使用。
基本使用
Viewer的使用与Modeler并无太大区别,示例代码如下
<template>
<div class="containers">
<div class="canvas" ref="canvas"></div>
</div>
</template>
<script>
// import BpmnModeler from "bpmn-js/lib/Modeler";
import Viewer from "bpmn-js/lib/Viewer";
import NavigatedViewer from "bpmn-js/lib/NavigatedViewer";
import { onMounted, ref } from 'vue';
// import "bpmn-js/dist/assets/diagram-js.css";
// import "bpmn-js/dist/assets/bpmn-font/css/bpmn.css";
// import "bpmn-js/dist/assets/bpmn-font/css/bpmn-codes.css";
// import "bpmn-js/dist/assets/bpmn-font/css/bpmn-embedded.css";
import bpmnXMLD from './assets/diagram.xml?raw';
const canvas = ref(null);
const bpmnModeler = ref<BpmnModeler | null>(null);
const scale = 1
onMounted(async () => {
try {
bpmnModeler.value = new Viewer({
container: canvas.value,
keyboard: {
bindTo: window
}
});
// 使用 Promise 处理 importXML
await bpmnModeler.value.importXML(bpmnXMLD);
console.log("BPMN diagram imported successfully");
} catch (err) {
console.error("Failed to import BPMN diagram", err);
}
});
</script>屏幕自适应
流程图渲染完成后可能会出现集中在画布左侧/右侧等情形,导致整体不够美观,通过zoom可以配置自适应画布,保证渲染图位于画布的中间位置
const canvasData = bpmnModeler.value.get("canvas");
canvasData.zoom("fit-viewport", "auto");自定义颜色设置
bpmn-js提供了三种修改颜色的方式,如果你想在Modeler(编辑)模式下修改颜色,推荐使用setColor方式,而Viewer(预览)模式则只能通过另外两种overlay和Marker方式来实现,以下为bpmn-js提供的三种修改颜色的方法
overlay
Viewer模式下可用
先添加CSS
.highlight-overlay {
background-color: green;
opacity: 0.4;
pointer-events: none;
}然后修改节点颜色
const overlays = bpmnModeler.value.get('overlays')
const $overlayHtml = document.createElement('div');
$overlayHtml.className = 'highlight-overlay';
$overlayHtml.style.width = `${e.element.width}px`;
$overlayHtml.style.height = `${e.element.height}px`;
console.log('$overlayHtml', $overlayHtml);
console.log('e.element.id', e.element.id);
overlays.add(e.element.id, {
position: {
top: 0,
left: 0
},
html: $overlayHtml
});Marker +
Viewer模式下可用
先添加CSS
.highlight .djs-visual > :nth-child(1) {
stroke: green !important;
fill: rgba(0, 80, 0, 0.4) !important;
}然后修改节点颜色
var canvas = bpmnModeler.value.get('canvas');
canvas.addMarker('Activity_0djl6l0', 'highlight');setColor
Modeler模式下可用
bpmnModeler.value.importXML(diagramXML, function(err) {
var elementRegistry = bpmnModeler.value.get('elementRegistry');
var elementToColor = elementRegistry.get('Flow_1xnf3iv');
var modeling = bpmnModeler.value.get('modeling');
modeling.setColor([ elementToColor ], {
stroke: 'green',
fill: 'rgba(0, 80, 0, 0.4)'
});
});我们的使用示例
Viewer预览模式下,后端传递过来的xml数据里包含了run_state的标记,标识当前节点的状态,需要根据这个状态给节点渲染上对应的颜色
xml文件大概如下,截取了包含run_state的一段
<sequenceFlow id="Flow_1d9q74f" sourceRef="Activity_1eq68tk" targetRef="Activity_0o8b5cf" run_state="3" />
<scriptTask id="Activity_0o8b5cf" name="脚本节点" run_state="5">
<incoming>Flow_1d9q74f</incoming>
<outgoing>Flow_0b23d51</outgoing>
</scriptTask>
<sequenceFlow id="Flow_0b23d51" sourceRef="Activity_0o8b5cf" targetRef="Event_0idqhms" run_state="4" />
<intermediateCatchEvent id="Event_0idqhms" name="定时" run_state="6">
<incoming>Flow_0b23d51</incoming>
<outgoing>Flow_17tttbw</outgoing>
<timerEventDefinition id="TimerEventDefinition_1w7apdl" />
</intermediateCatchEvent>
<sequenceFlow id="Flow_17tttbw" sourceRef="Event_0idqhms" targetRef="Activity_0qkzn5l" run_state="0" />
<manualTask id="Activity_0qkzn5l" name="手动节点" run_state="7">
<incoming>Flow_17tttbw</incoming>
<outgoing>Flow_0h1ee5i</outgoing>
</manualTask>在页面加载完xml后,调用setColor的方法来设置颜色
setColor() {
// access viewer components
const canvas = bpmnModeler.value.get("canvas");
// 获取到全部节点
const allShapes = bpmnModeler.value.get("elementRegistry").getAll();
//循环节点添加颜色
allShapes.forEach(element => {
const shapeId = element.businessObject.id;
const shapeAttrs = element.businessObject.$attrs;
// add marker
if (element.businessObject.$type != "bpmn:Group") {
if (element.businessObject.$type == "bpmn:SequenceFlow") {
canvas.addMarker(shapeId, "highlight-2" + shapeAttrs.run_state);
} else {
canvas.addMarker(shapeId, "highlight-" + shapeAttrs.run_state);
}
}
});
}设置颜色实际上就是通过addMarker方法给节点设置CSS,因为连线无需设置fill属性,对于连线有特殊的处理,对应的CSS如下
<style>
.highlight-0 .djs-visual > :nth-child(1) {
stroke: black !important;
}
.highlight-1 .djs-visual > :nth-child(1) {
stroke: black !important;
fill: #f8f8f8 !important;
}
.highlight-2 .djs-visual > :nth-child(1) {
stroke: black !important;
fill: #cff5fa !important;
}
.highlight-3 .djs-visual > :nth-child(1) {
stroke: black !important;
fill: #d7f6ce !important;
}
/* 连线 */
.highlight-20 .djs-visual > :nth-child(1) {
stroke: black !important;
}
.highlight-23 .djs-visual > :nth-child(1) {
stroke: green !important;
}
.highlight-24 .djs-visual > :nth-child(1) {
stroke: red !important;
}
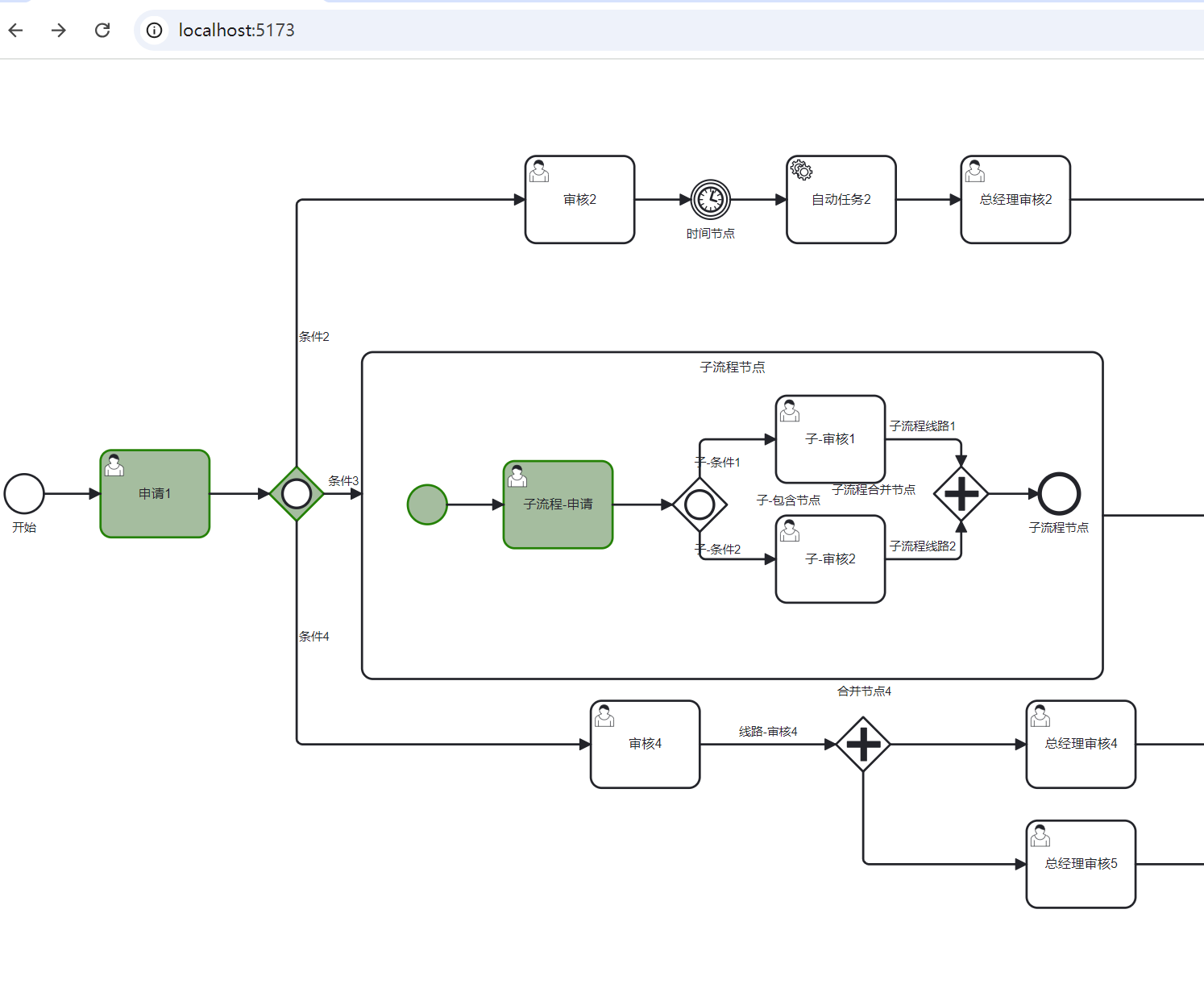
</style>最后渲染完成的样子如下,

Viewer模式下拖动
当流程图比较复杂,节点众多的时候,单单有屏幕自适应可能是不够的,我们还希望流程图可以拖动,bpmn-js的Viewer模式默认并不支持此功能,但是新版本的添加了NavigatedViewer的组件。它是继承Viewer组件的。 直接替换成NavigatedViewer画面就可以拖动了。




评论区