上一篇介绍了如果搭建vue3项目环节[搭建第一个 Vite 项目]
BPMN-JS是一个强大的工具包,用于在浏览器中渲染和编辑BPMN 2.0流程图。本文将详细介绍如何在项目中引入和使用BPMN-JS 13.2.0版本。
1. 项目准备
在开始之前,确保你的开发环境已经安装了以下工具:
Node.js(Node.js 版本 18+ 或 20+。
pnpm(npm 加强版)
在上一篇文章的代码基础下安装插件
//安装bpmn-js插件
pnpm add bpmn-js@13.2.02. 引入BPMN-JS
onMounted(async () => {
try {
const modeler = new BpmnModeler({
container: canvas.value
});
// 使用 Promise 处理 importXML
await modeler.importXML(bpmnXMLD);
console.log("BPMN diagram imported successfully");
} catch (err) {
console.error("Failed to import BPMN diagram", err);
}
});
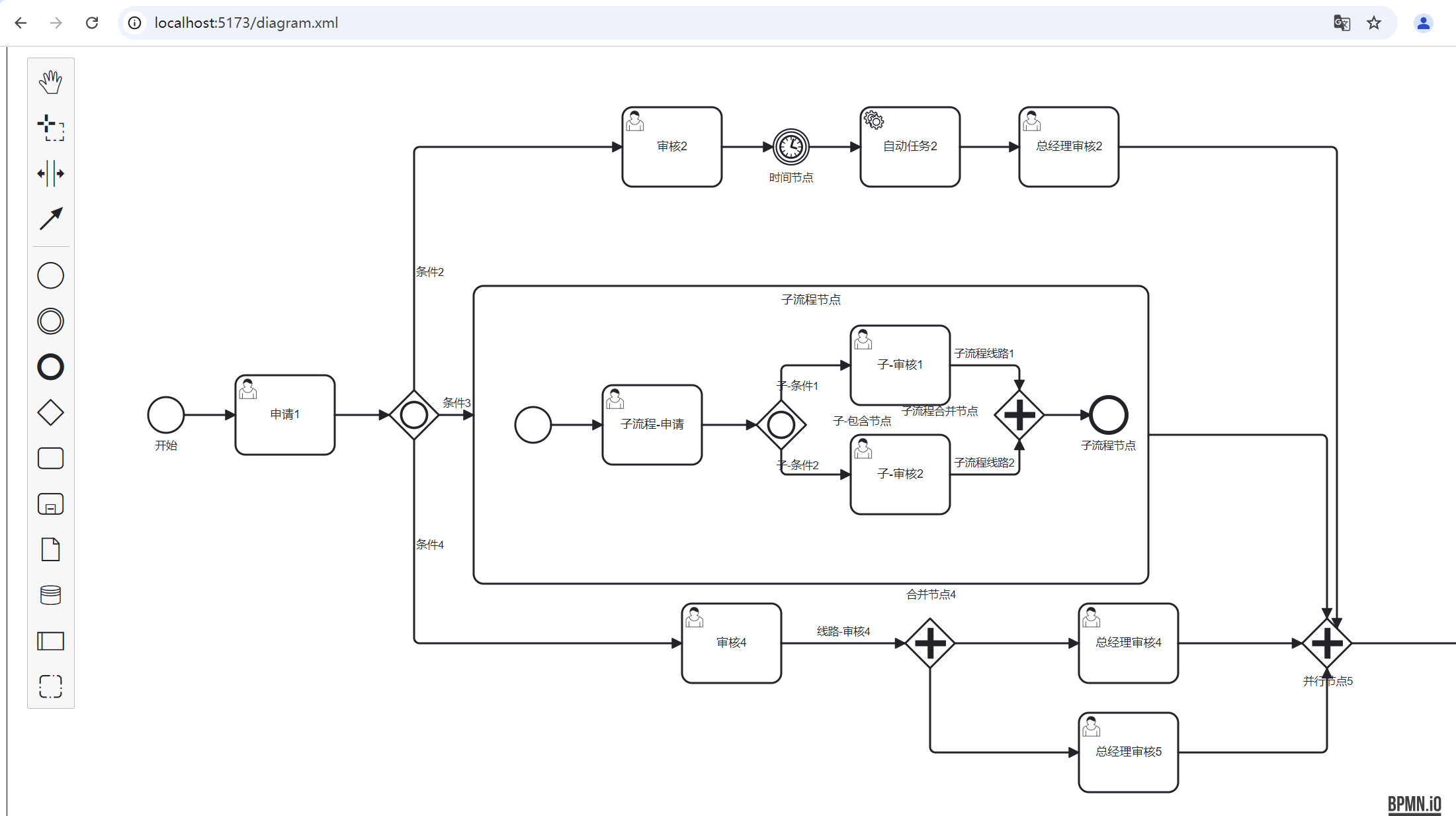
运行项目后效果为:

bpmn-js有两种模式:Modeler模式和Viewer模式,在Modeler模式下可以对流程图进行编辑,而Viewer模式则不能,仅作为展示用
viewer模式相对简单,引入NavigatedViewer 即可
const canvas = ref(null);
onMounted(async () => {
try {
const modeler = new NavigatedViewer({
container: canvas.value
});
// 使用 Promise 处理 importXML
await modeler.importXML(bpmnXMLD);
console.log("BPMN diagram imported successfully");
} catch (err) {
console.error("Failed to import BPMN diagram", err);
}
});效果如下





评论区