兼容性注意
Vite 需要 Node.js 版本 18+ 或 20+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
本文使用pnpm 进行npm管理
node 版本:v20.17.0
1. 创建Vue项目
你可以通过附加的命令行选项直接指定项目名称和你想要使用的模板。例如,要构建一个 Vite + Vue 项目,运行:
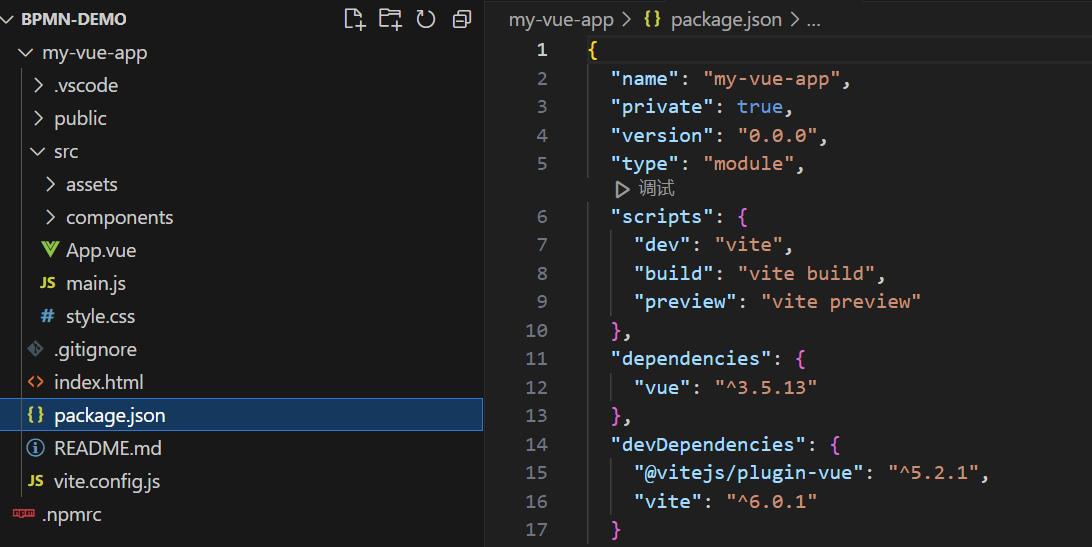
pnpm create vite my-vue-app --template vue结果为:一个名为“my-vue-app”的新项目将会被创建并初始化。

1. 安装插件
//安装插件
pnpm install
//运行项目
pnpm dev

以上就是使用vite 创建一个vue3.0的项目环节了。更多详细可以去官网查阅。




评论区